HTML
El HTML es un lenguaje de programación sencillo,
basado en un lenguaje de marcas o etiquetas
generalizado.
El HTML utiliza tags o etiquetas para estructurar
texto en: encabezado, párrafos, listas, enlaces de
hipertexto, etc. Cada símbolo usado en la etiqueta
es lo que le indica al Browser como presentar el
documento contenido en la Página Web.
El inicio de una etiqueta se indica de la forma
siguiente: < etiqueta > y para indicar el fin de esa
etiqueta se utiliza < /etiqueta >. La barra indica el
fin de la etiqueta.
Todo documento HTML se inicia con la etiqueta
que actúa como contenedora de todo el
documento. El documento se divide en un
encabezado, que lo identificamos con la etiqueta
, y es la sección utilizada para definir el
título del documento, la declaración de estilos,
scripts, etc. La otra sección corresponde al cuerpo
que se identifica con la etiqueta . Esta es
la sección que contiene toda la parte visual del
documento.
Para crear un vínculo dentro de un documento que
referencie o direccione a otro documento se
utiliza la etiqueta a seguida de la palabra clave
href donde se colocará la dirección URL del
documento a referenciar y el texto que aparecerá
mostrado en el documento, mediante el cual se
establecerá el enlace. Ejemplo: Ir al Ejemplo Esto se
visualizara Ir al Ejemplo y al pasar el ratón
sobre el texto se mostrará la mano del cursor que
permitirá hacer click para navegar al documento.
HTML
El HTML es un lenguaje de programación sencillo,
basado en un lenguaje de marcas o etiquetas
generalizado.
El HTML utiliza tags o etiquetas para estructurar
texto en: encabezado, párrafos, listas, enlaces de
hipertexto, etc. Cada símbolo usado en la etiqueta
es lo que le indica al Browser como presentar el
documento contenido en la Página Web.
El inicio de una etiqueta se indica de la forma
siguiente: < etiqueta > y para indicar el fin de esa
etiqueta se utiliza < /etiqueta >. La barra indica el
fin de la etiqueta.
Todo documento HTML se inicia con la etiqueta
que actúa como contenedora de todo el
documento. El documento se divide en un
encabezado, que lo identificamos con la etiqueta
, y es la sección utilizada para definir el
título del documento, la declaración de estilos,
scripts, etc. La otra sección corresponde al cuerpo
que se identifica con la etiqueta . Esta es
la sección que contiene toda la parte visual del
documento.
Para crear un vínculo dentro de un documento que
referencie o direccione a otro documento se
utiliza la etiqueta a seguida de la palabra clave
href donde se colocará la dirección URL del
documento a referenciar y el texto que aparecerá
mostrado en el documento, mediante el cual se
establecerá el enlace. Ejemplo: Ir al Ejemplo Esto se
visualizara Ir al Ejemplo y al pasar el ratón
sobre el texto se mostrará la mano del cursor que
permitirá hacer click para navegar al documento.
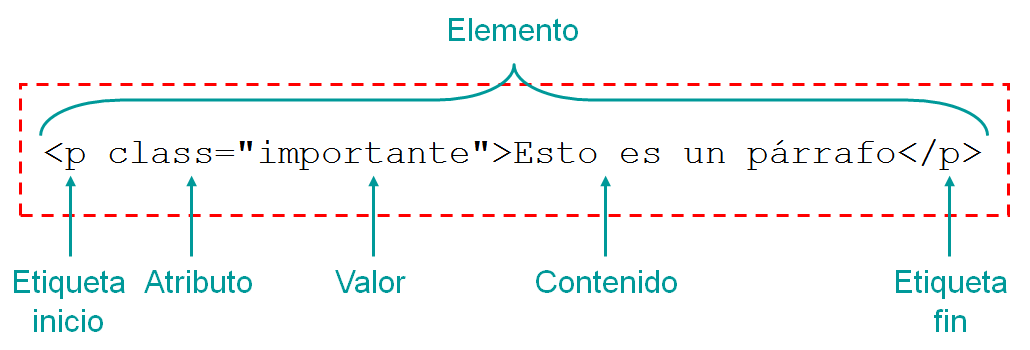
Elementos:
Los elementos
son la estructura básica de HTML. Los elementos tienen dos propiedades básicas:
atributos y contenido. Cada atributo y contenido tiene ciertas restricciones
para que se considere válido al documento HTML. Un elemento generalmente tiene
una etiqueta de inicio (por ejemplo,
<nombre-de-elemento>) y una etiqueta de cierre (por ejemplo, </nombre-de-elemento>). Los atributos del elemento están
contenidos en la etiqueta de inicio y el contenido está ubicado entre las dos
etiquetas (por ejemplo, <nombre-de-elemento atributo="valor">Contenido</nombre-de-elemento>). Algunos elementos, tales como <br>, no tienen contenido ni llevan una
etiqueta de cierre. Debajo se listan varios tipos de elementos de marcado
usados en HTML.
El
marcado estructural describe el propósito del texto. Por
ejemplo,
<h2>Golf</h2> establece «Golf» como un
encabezamiento de segundo nivel, el cual se mostraría en un navegador de una
manera similar al título «Marcado HTML» al principio de esta sección. El
marcado estructural no define cómo se verá el elemento, pero la mayoría de los
navegador web han estandarizado el formato de los elementos. Puede aplicarse un
formato específico al texto por medio de hojas de estilo en cascada.
El
marcado presentacional describe la apariencia del texto, sin importar
su función. Por ejemplo,
<b>negrita</b> indica que los navegadores web
visuales deben mostrar el texto en negrita, pero no indica qué deben hacer
los navegadores web que muestran el contenido de otra manera (por ejemplo, los
que leen el texto en voz alta). En el caso de <b>negrita</b> e <i>itálica</i>, existen elementos que se ven de la misma
manera pero tienen una naturaleza más semántica: <strong>énfasis
fuerte</strong> y <em>énfasis</em>. Es fácil ver cómo un lector de pantalla debería interpretar
estos dos elementos. Sin embargo, son equivalentes a sus correspondientes
elementos presentacionales: un lector de pantalla no debería decir más fuerte
el nombre de un libro, aunque éste esté en itálicas en una pantalla.
La mayoría del marcado presentacional ha sido desechada con HTML 4.0, en favor
de hojas de estilo en cascada.______________*************______________